Az oldalsebességet gyakran keverik a webhelysebességgel, és habár a két fogalom kapcsolódik egymáshoz, két külön dologról beszélünk. A webhelysebességet egy webhely néhány vagy összes oldalának sebessége alapján állapíthatjuk meg. Az oldalsebesség ezzel szemben egy-egy oldal betöltési sebességére utal, vagyis hogy mennyi időbe telik az első bájtnak, hogy megérkezzen a szerverről a felhasználó böngészőjébe.

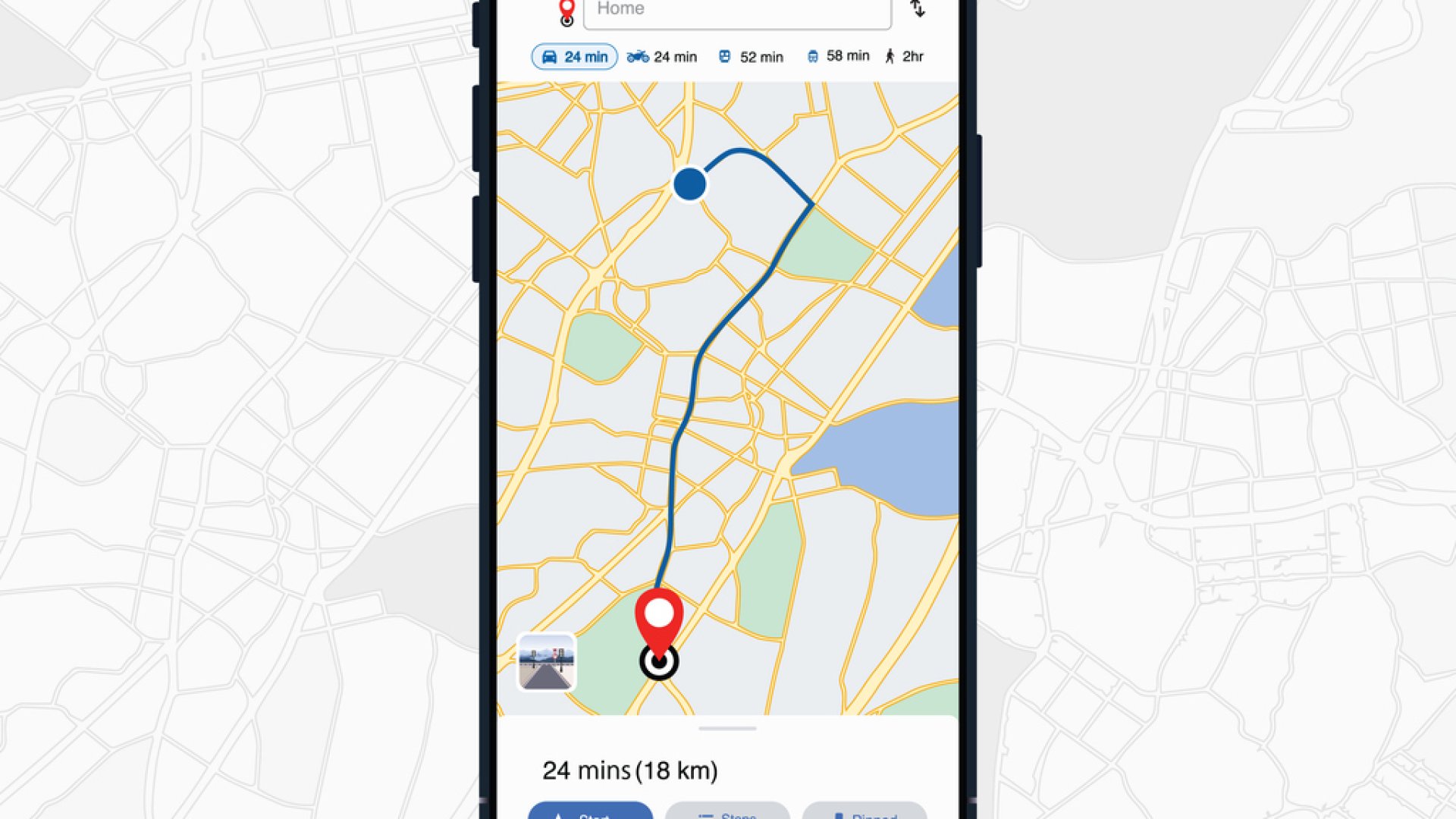
Ha szeretnéd megállapítani egy-egy weboldalad sebességét, akkor erre több ingyenes eszközt is alkalmazhatsz. A legegyszerűbb és egyik leghasznosabb ezek közül a Google PageSpeed Insights, amiből kiderítheted, hogy a Google elég gyorsnak tartja-e oldalaidat. Ez az eszköz a Google saját, Chrome felhasználóktól gyűjtött adatait használja fel a sebesség lemérésére, és számos hasznos mutatót kínál az eredmények között, úgymint az első vizuális tartalomválaszt (FCP) és a betöltött DOM tartalmakat (DCL).
Az oldalsebesség a SEO-ban már régóta rendkívül fontos pont, így ha eddig még nem foglalkoztál vele, ideje górcső alá venni ezeket az eredményeket! Persze azt is megértjük, ha nincs még erre is időd… vedd fel a kapcsolatot velünk IDE kattintva, és segítünk rendbe rakni weboldal keresőoptimalizáltságát!
Az oldalsebesség szerepe a SEO-ban
oldalsebesség) rangsorolási szempontnak számít. Ez azt jelenti, hogy a gyorsabb webhelyeknek (és oldalaknak) nagyobb esélye van megjelenni az előkelőbb találatok között, mint a lassabban betöltődő tartalmaknak.
A lassabb webhelyeken továbbá a keresőmotorok robotjai is kevesebb oldalt tudnak feltérképezni és indexelni, ugyanis ezeknek is van egy korlátozott keretük, amit az oldalsebesség is befolyásol.
Ha mindez nem lenne elég, a felhasználók többsége manapság elvárja, hogy minden weboldal néhány másodperc alatt megjelenjen a böngészőjében, függetlenül attól, hogy egy okostelefonról, vagy egy számítógépről internetezik. Minél többet kell várniuk az embereknek, annál kevesebbnek lesz türelmük az oldalon maradni, és még ennél is kevesebb konverzióra számíthatsz majd tőlük.
Hogyan optimalizálhatod weboldalaid segítségét?
Nem kérdés tehát, hogy a kiváló SEO és Felhasználói élmény érdekében a lehető legjobb oldalsebességre kell törekedned online tartalmaid kialakításakor és karbantartásakor. Akár új oldalakat tervezel létrehozni webhelyeden, akár a meglévőeket tervezed frissíteni, íme néhány dolog, amit megtehetsz ennek érdekében:
Használj tömörítést
A CSS, HTML és javascript fájlok mérete gyakran csökkenthető kellő optimalizálással, amiben olyan ingyenes szoftverek segíthetik webprogramozóidat, mint a Gzip.
A feltöltött képeket is érdemes tömörítened, hiszen a legtöbb monitoron és telefonon egyáltalán nincs szükség több tucat megapixeles fotókra. Az egyik legnépszerűbb ingyenes eszköz erre a TinyPNG, de számos egyéb webhely és alkalmazás is lehetővé teszi a képek kötegelt átméretezését és tömörítését.
Minimalizáld CSS, HTML és JavaScript kódjaidat
A kódok minimalizálásával (felesleges szóközök, karakterek, megjegyzések, stb. eltávolításával) meglepően sokat javíthatsz oldalsebességeden a SEO érdekében. A Google erre korábban az itt említett eszközöket javasolta, habár a cikk maga egy ideje elavultnak számít. Ettől függetlenül a megemlített eszközök továbbra is segíthetnek ezekben a feladatokban.
Csökkentsd az átirányítások számát
Minden egyes Átirányítás további várakozást jelent felhasználóid számára, és sokan már néhány másodperc alatt meggondolhatják magukat. Érdemes tehát biztosítani, hogy webhelyeden minden Átirányítás csak egyetlen egy lépésből álljon, kiiktatva ezzel az átirányítási láncokat. Ha pl. A oldal B oldalra irányít át, az pedig C oldalra, akkor állítsd be, hogy A oldal rögtön C-re vigye a felhasználót. Az átirányításokra fokozott figyelmet kell fordítanod, ha webhelyeden HTTP-ről HTTPS-re állsz át.
Töröld a leképezést gátló JavaScriptet
A böngészőszoftvereknek (számítógépeken és telefonokon) egy úgynevezett DOM fát kell felépíteniük a HTML kód alapján, mielőtt leképezhetnék, és megjeleníthetnék annak tartalmát a felhasználónak. Ha azonban egy böngésző egy szkripttel találkozik a HTML kód elsődleges átvizsgálása alapján, akkor fel kell hagynia ezzel a folyamattal, hogy lefuttathassa azt a szkriptet. Lehetőleg tehát mellőzd az ilyenek használatát, vagy, ha muszáj, akkor próbáld minél ritkábban.
Használd ki a böngészők gyorsítótárát
A böngészők számos elemet mentenek el egy úgynevezett gyorsítótárban, hogy a felhasználók a későbbi látogatásaik során sokkal gyorsabban megtekinthessék azt, és ne kelljen minden elemet újra letölteniük a szerverről. A YSlow segít ellenőrizni, hogy van-e lejárati dátumod megadva gyorsítótáradnak. Kérd a webhelyeddel foglalkozó programozó segítségét, hogy beállíthasd a lejárati időtartamot. Ez általában egy év is lehet, hacsak webhelyed designja nem változik gyakran.
Javítsd a szerver válaszidejét
Szervered válaszidejét befolyásolja a webhelyedre érkező forgalom mennyisége, a felhasználók által lefoglalt erőforrások, a szerveren futó szoftverek, és a webtárhely minősége is. Ha szeretnél javítani ezen a válaszidőn, és ezzel oldalsebességeden is, akkor ki kell derítened, hogy mi fogja vissza a teljesítményt szervereden. Ezek lehetnek lassú adatbázis-lekérdezések, memóriahiány és így tovább. Oldd meg ezeket minél előbb, hogy szervered válaszidejét 200ms alá vihesd.
Használj tartalomelosztó rendszert
A tartalomelosztó rendszerek (CDN-ek) olyan szerverekből álló hálózatok, amelyek segítenek tartalmaid szétosztásában a világ különböző pontjain. Webhelyed tartalmai lényegében több adatközpontba is bekerülnek, így a felhasználók a legközelebbi központokból kérhetik le azokat a lehető leggyorsabb betöltés érdekében. Ez különösen hasznos, ha webhelyeddel nemzetközi ügyfeleket is szeretnél megcélozni.
Optimalizáld képeidet
Képeidet nem csak tömörítéssel optimalizálhatod, ahogy arról fentebb már olvashattál. Azon kívül, hogy a fájlméreteket és a felbontást is csökkented, ügyelj rá, hogy a megfelelő formátumban mentsd el és töltsd fel képes elemeidet. A fényképeket például JPEG-ekként érdemes publikálni, míg a grafikákat (főleg ha átlátszó részeket is tartalmaznak) PNG-k formájában.
Egy másik hasznos taktika úgynevezett CSS sprite-okat használni a leggyakrabban előforduló képes elemek (pl. gombok, ikonok) megjelenítésére. A CSS sprite-ok lényegében egy nagy képfájlba összesítik kisebb képeidet, így ezt csak egyszer kell lekérniük és betölteniük a böngészőknek. A böngészőnek ez után csak a kép bizonyos részeit kell megjelenítenie. Ez kiküszöböli, hogy minden ismétlődő képes elemet egyenként kelljen lekérni és betölteni a szerverről.

 Szerző:
Szerző: