Egy cég online jelenlétének központja az a webhely, amelynek célja ügyfelekké konvertálni az oda érkező látogatókat. Azonban ez csak egy olyan webhellyel lehetséges, amely alkalmazkodik a legfrissebb webdesign-trendekhez, és nem úgy néz ki, mintha 2003-ban készítették volna. Tapasztaljuk, hogy sok cégtulajdonos, cégvezető, de még marketing vezető sincs, fogalmazzunk így “képben” arról, hogy az online platformokon mi az, amit a fogyasztók szívesen látnak, mi győzi meg őket, mi készteti konverzióra vagy éppen elköteleződésre a márkák és szolgáltatások iránt. Az alábbiakban igyekeztünk a TheeDesign cikke alapján a legfontosabb trendeket összegyűjteni, amelyeket hacsak felszínesen is ismeve, naprakészek lehetünk a 2019-es webdesign trendekről. Segítség lehet ez olyan döntéshozóknak, akik az online megjelenéseket érintő döntéseket befolyásolhatják.

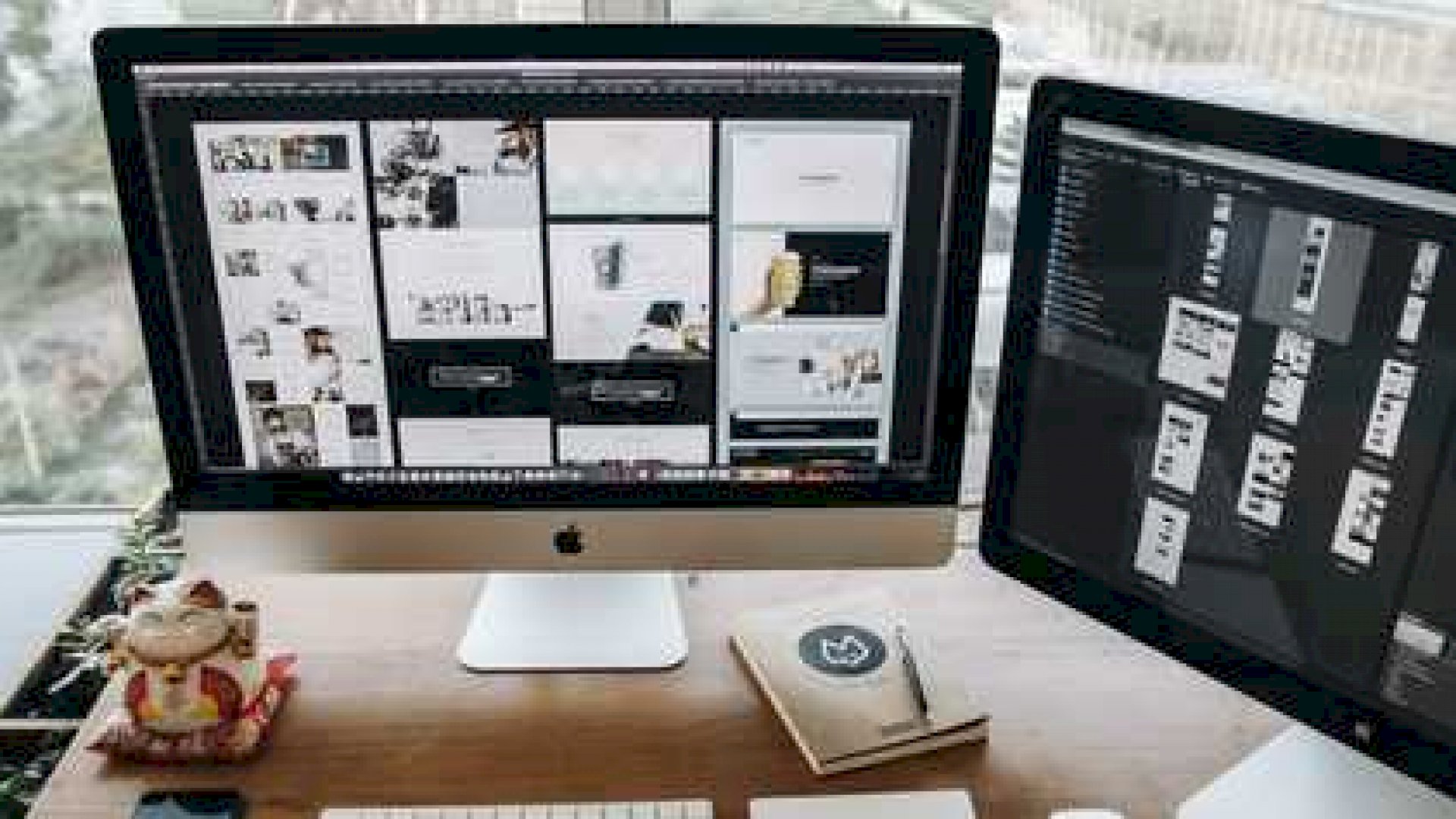
Webdesign trendek 2019-ben
Gyors, gyorsabb, még gyorsabb webhelyek
Senki sem szereti a lassan betöltő webhelyeket – mi sem bizonyítja jobban ezt a kijelentést, mint az a statisztika, miszerint az emberek 50%-a legfeljebb 2 másodpercet hajlandók várni (vagy még ennél is kevesebbet), hogy egy oldal betöltődjön, mielőtt elhagynák azt. Sok cégvezető csak egy mutatós webhelyet szeretne, pedig a technikai szempontokat mindig előbb kell figyelembe venni, mint az esztétikai tényezőket. Más szavakkal: hiába szép egy oldal, ha lassú. Egy lomha webhely kevesebb látogatót eredményez majd, amiből kevesebb bevételre is számíthatsz.
Ezt támasztja alá a Google 2018 júliusában bevezetett frissítése is, amivel a keresőóriás elkezdte előnyben részesíteni azokat a webhelyeket, amelyek gyorsabban töltenek be mobilkészülékeken, mint a többi.
“Flat” design – Egyszerű, de nagyszerű
Ahogyan a sebesség, úgy a “flat” design trendje sem számít újdonságnak. Az ilyen jellegű webhelyek már évekkel ezelőtt megjelentek, és első sorban a kényelmesebb, kellemesebb mobilos böngészési élményeket szolgálták. Azonban az évek során a mobilról böngésző felhasználók száma meghaladta az asztali gépekről internetezőkét, aminek köszönhetően a flat design afféle elvárássá vált.
A “flat” designra letisztult, minimalista esztétika jellemző, általában egyszerű vizuális elemekkel. Az ilyen webhelyek nagyon népszerűek mostanában, aminek jó okai vannak. A legfontosabb ok, hogy az egyszerűbb weboldalak sokkal gyorsabban betölthetők mind mobil, mind asztali készüléken – ez a fenti sebesség-elvárást eltekintve különösen fontos szempont mind a felhasználók, mind a keresőmotorok szemszögéből.
Félreértés ne essék – az „egyszerű” jelző nem egyenlő az unalmassal, vagy kezdetlegessel. A kulcsszavak a minimalizmus és az egyszerű használhatóság (ez utóbbi szintén fontos Felhasználói élmény szempont a Google rangsoroló algoritmusa szemében).
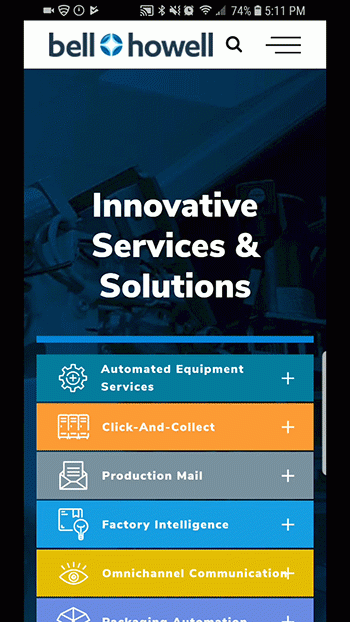
Első és legfontosabb a mobil!
Ahogy arra már fentebb utaltunk, az okostelefonokról többet interneteznek a felhasználók, mint az asztali számítógépekről. Ezt a jelenséget természetesen a Google is észlelte, és 2018 eleje óta már beindította a mobil-első indexelést. Ez azt jelenti, hogy a Google (a régebbi rendszerrel ellentétben) nem a webhelyek asztali, hanem a mobilos verziója alapján végzi azok rangsorolását a keresésekkor.
Ez nem is annyira meglepő, hiszen a Google célja olyan webhelyeket szolgáltatni felhasználóinak, amelyek pozitív élményt nyújtanak nekik, hiszen az emberek ezért fordulnak a Google-hoz, és a Google-nak ebből származik a legtöbb bevétele.
Míg korábban elég volt külön elkészíteni egy webhely mobilbarát változatát, ma már elengedhetetlen, hogy, a webhelyek az első lépéstől kezdve mobilra készüljenek, egy olyan reszponzív designnal, ami tökéletes megjelenést biztosít nekik, bármilyen eszközön is nézik őket.
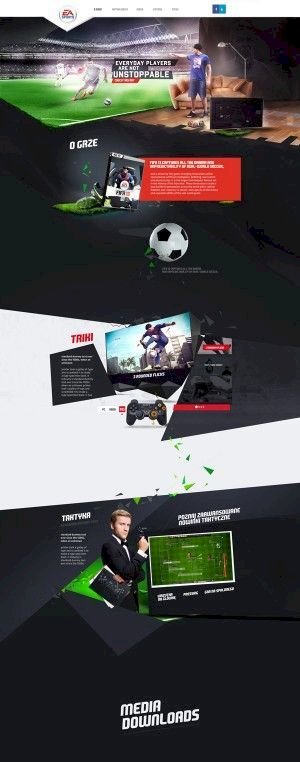
Szabálytalan rács, avagy aszimmetrikus elrendezés
A szabályos rács és szimmetrikus elrendezés nem véletlenül terjedt el ennyire az interneten, hiszen a hagyományos újságpublikációk is ilyen stílusban készültek. A rácsozott elrendezés segít, hogy a design átlátható és egységes maradjon, illetve hogy a különböző elemek (képek, címek, a főszöveg, reklámok, stb.) mind tökéletesen illeszkedjenek egymáshoz, függetlenül attól, hogy milyen digitális, vagy hagyományos médiumról van szó.
Ez a biztonságos megoldás már rég óta uralja az internetet, és a designerek általánosságban sokáig ragaszkodtak hozzá, hogy elkerüljék a rendezetlen, zavaros esztétikai hatást. Újonnan azonban egyre többen lépnek ki a sorból, és alkalmazzák szándékosan a szabálytalan rácsos (vagy aszimmetrikus) elrendezést, hogy webhelyeik ne nézzenek ki úgy, mint szinte mindegyik másik az interneten.
Az ilyen designok továbbá segítenek, hogy a felhasználó figyelme az oldal legfontosabb részeire összpontosulhasson, de nem a rendezett kialakításnak, hanem a kreatív vizuális hierarchiának köszönhetően, ami a látogatók tekintetét vezeti.